マップ機能
NetscapeNavigator2.0では、MAPタグが新たにサポートされました。
クリッカブルマップと同様の設定がブラウザ側で可能で、
サーバーに依存しないため動作も速くできます。
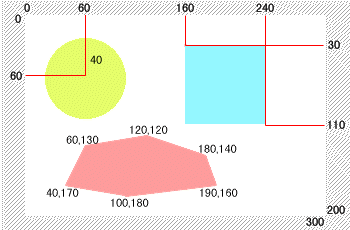
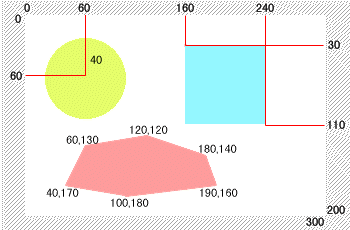
設定例:次の画像での設定例を書きます。
- 画像ファイルの定義
<IMG SRC="image/map-samp.gif" USEMAP="#sample-map" BORDER="0">
- エリアの定義
X座標、Y座標をピクセル値で指定します。
<MAP NAME="sample-map">
丸の図形:(中心のX座標、Y座標、半径)
<AREA SHAPE="CIRCLE" COORDS="60,60,40" HREF="-- リンク先 --">
四角形:(左上隅のX座標、Y座標、右下隅のX座標、Y座標)
<AREA SHAPE="RECT" COORDS="160,30,240,110" HREF="-- リンク先 --">
多角形:(X座標、Y座標、--- )
<AREA SHAPE="POLYGON" COORDS="60,130,40,170,100,180,190,160,180,140,120,120" HREF="-- リンク先 --">
指定場所以外の設定
<AREA SHAPE="DEFAULT" HREF="-- リンク先 --">
</MAP>
| Home
| What's New? | Shop Development
| Business Information
| What's Cool? | Search & Inquiry |
Copyright (C) 1996
SYNTAX Inc. All rights reserved.
E-mail:webmaster@syntax.co.jp